Ihre neue NABU-Webbaukasten-Seite
Alles was Sie wissen müssen - kompakt auf einer Seite
Das Bearbeitungsmenü von Jimdo wurde ein wenig geändert und die Unterpunkte teilweise neu gegliedert. Deshalb sieht es in einigen unserer Videos etwas anders aus. Die Funktionen bleiben aber die gleichen.
Wichtig: Bitte löschen Sie diese Seite nicht, denn durch sie werden einige Funktionen einfacher.
Hinweis: Falls Sie von der Free-Version auf die Pro-Version wechseln möchten, lesen Sie sich bitte unbedingt die Informationen zum Wechsel im NABU-Netz durch: www.nabu-netz.de/webbaukasten/.
Um den Einstieg in den NABU-Webbaukasten so einfach wie möglich zu machen, haben wir alles was Sie zur Einrichtung Ihrer Seite wissen müssen auf einer versteckten, d.h. für die Öffentlichkeit ausgeblendeten Seite zusammen gestellt. Sie erkennen dies daran, dass die Seite nur sichtbar ist, wenn Sie eingeloggt sind und in der Navigation durchgestrichen dargestellt wird. Am komfortabelsten lesen Sie die Seite wenn Sie in die Besucher-Ansicht wechseln (auf den Monitor in der rechten oberen Ecke klicken). Wir haben verschiedene Tipps durch animierte Bilder illustriert. Klicken Sie auf das jeweilige Bild, damit es größer dargestellt wird.
3. Wichtige Hinweise, Tipps und Tricks
12. Eigene Video- und Audioaufnahmen
15. Suchmaschinenoptimierung (SEO)
16. Versteckte und Passwortgeschützte Seiten
1. Die ersten Schritte & Allgemeines zum Webseiten-Aufbau
Anmeldung & Domain
Nach der Anmeldung wird Ihre NABU-Webbaukastenseite zunächst als Free-Version, d.h. als Unterseite von www.jimdo.com angelegt (z.B. www.nabu-musterstadt.jimdofree.com). Sie haben nun Zeit die Musterinhalte zu bearbeiten. Erst wenn Sie die Muster-Seite an ihr Bedürfnisse angepasst haben führen Sie ein Upgrade auf die Jimdo-Pro-Version durch und registrieren Ihre neue Webseite. Falls Sie eine bestehende Seite haben, läuft diese so lange einfach weiter.
Beim Upgrade beachten Sie folgende Hinweise:
1. Wenden Sie sich vor dem Upgrade unbedingt an webbaukasten@NABU.de damit wir Ihnen einen Gutschein-Code schicken können.
2. Beim Upgrade können Sie eine Vertragslaufzeit von ein oder zwei Jahren wählen. Der Gutschein-Rabatt reduziert den Preis für die gesamte erste Vertragslaufzeit.
3. Nach Ablauf der ersten Vertragslaufzeit berechnet Jimdo zusätzlich ein Gebühr für die Bereitstellung der Domain.
3. Beim Ausfüllen der Vertragsdaten wählen Sie bitte "Geschäftlich" und tragen bei Organisation den Namen ihrer Gruppe und den Namen und die Adressdaten eines Vorstandsmitglieds ein. Wenn vorhanden nutzen Sie bitte auch ein NABU-Konto als Vertragskonto.
Sobald das Upgrade auf "Pro" abgeschlossen ist, können Sie ihre Webseite mit ihrer Domain (www.nabu-musterstadt.de) verbinden. Hatten Sie bisher keine eigene Webseite führen Sie
eine Domain-Registrierung durch. Haben Sie schon eine bestehende NABU-Webseite machen Sie einen Domain-Wechsel.
Wichtig: Führen Sie den Domain-Wechsel erst durch, wenn Sie alle Inhalte von Ihrer alten Seite auf Ihre neue übertragen haben! Die alte Seite wird mit dem Domain-Wechsel gelöscht und ist
dann nicht mehr zugänglich.
Jimdo hat eine ausgezeichnete Hilfe. Diese erreichen Sie entweder über die Support-Funktion rechts unten in der Bearbeitungsleiste oder über diesen Link.
Aufbau der Seite
Nun geht es aber erst einmal darum die Musterinhalte anzupassen. In einem ersten Schritt sollten Sie anhand unserer Checkliste auf allen Seiten die Musterinhalte durch ihre eigenen Inhalte ersetzen. Die Seiten sind modular aufgebaut. D.h. Inhalte werden erstellt indem verschiedene Elemente, z.B. Überschriften, Texte, Bilder nach einander eingefügt werden. Bevor Sie beginnen weitere Seiten anzulegen, sollten Sie zunächst überlegen wie Ihre Seitenstruktur, aufbauend auf den Musterseiten, aussehen soll. Denken Sie vom Besucher der Seite aus. Sie wollen es ihm leicht machen, die Inhalte, die er sucht, zu finden. Wenn auf der ersten Navigationsebene schon 20 Punkte zu finden sind, wirkt das eher abschreckend, zumal die Aufmerksamkeitsspanne im Internet generell eher niedrig ist. Also fassen Sie die Inhalte der Seite auf der ersten Navigationsebene unter wenigen allgemeinen Begriffen zusammen.
Übersichtlichkeit ist auch auf der jeweiligen Inhaltsseite Trumpf! Vermeiden Sie reine Bleiwüsten, lockern Sie die Seiten mit Bildern oder Bild/Text-Elementen auf. Auf diesen Musterseiten finden Sie verschiedene Gestaltungsideen für den Aufbau einer Seite. Wenn Ihnen eine gut gefällt kopieren Sie die Musterelemente einfach, bearbeiten Sie die Inhalte und fügen Sie sie an anderer Stelle per Drag&Drop wieder ein. Eine Seite sollte auch nie mehr als drei Bildschirmhöhen lang sein. Wollen Sie längere Texte einstellen, machen Sie ein PDF daraus und stellen Sie dieses als Datei-Download ein. Da die neu angelegten Seiten immer sofort im Netz sichtbar sind, sollten Sie diese nach dem Anlegen, erst einmal verstecken bis sie vollständig aufgebaut sind.
In der Fußzeile finden sich Links zu Impressum, Cookies, Datenschutzrichtline. Diese müssen auf jeder Seite sichtbar sein und dürfen nicht ausgeblendet werden. Die entsprechenden Inhalte ändern Sie im Menü
unter Einstellungen > Datenschutz und Sicherheit. Die aktuellen Mustertexte &Erläuterungen finden Sie im NABU-Netz
bzw. im Anschluss zum Download.
Es kann vorkommen, dass Sie Änderungen an ihrer Seite vorgenommen haben oder die Bundesgeschäftsstelle meldet beispielsweise, dass das Titelbild geändert wurden, Sie sehen aber immer noch den alten Stand. Oft liegt es daran, dass häufig aufgerufene Seiten in ihrem Browser aus dem internen Speicher, dem sog. Cache, geladen werden. Erst wenn sie den Cache geleert haben, wird Ihnen die Änderung auch angezeigt.
2. Aufbau der Webbaukasten-Seite
Damit Sie einen Überblick bekommen welche Elemente sich auf Ihrer neuen Seite befinden und wie diese genannt werden haben wir einen beschriftet Screenshot eingefügt. Es handelt sich dabei um eine Collage aus Ansichts- und Bearbeitungsmodus (zum Vergrößern bitte auf das Bild klicken).
3. Wichtige Hinweise, Tipps & Tricks
Top-Navigationsleiste
Eines der markantesten Elemente auf NABU.de ist die Top-Navigationsleiste. Diese wurde auch in den Webbaukasten übernommen. Sie ist aber - anders als auf NABU.de - nicht der Einstieg in die Navigation (diese ist im Webbaukasten rechts in der Nebenspalte), sondern bietet lediglich die Möglichkeit, wichtige Unterseiten prominent hervorzuheben. Da Jimdo eine solche Leiste im System nicht vor sieht, musste hier etwas getrickst werden. Technisch handelt es sich bei der Leiste um einzelne Button-Elemente, die eigentlich in der Nebenspalte angelegt sind (dort sind sie im Bearbeiten-Modus auch sichtbar) und die dann per Headercode an die richtige Stelle geschoben werden. Dies bedeutet zum einen, dass keine weiteren Buttons in der Nebenspalte angelegt werden dürfen. Zum anderen aber auch, dass der Text der Buttons verändert und auch mit anderen Unterseiten verlinkt werden kann. Wenn Sie Ihre Musterseite bekommen, sind die Buttons zunächst nicht verlinkt, bitte holen Sie dies als erstes nach. Wichtig ist nur die Links richtig zu setzen, da sonst die Leiste nicht sauber dargestellt wird. Bitte beachten Sie, dass die darüber liegenden Headerlinks fest sind und nicht verändert werden können.
Verlinkungen setzen
In verschiedenen Elementen (Text, Bilder, Buttons, etc.) können Verlinkungen auf andere Seiten, E-Mail-Adressen, Downloads und Blog-Einträge gesetzt werden. Es gibt drei Möglichkeiten, wie Links dargestellt werden: normal, fett oder mit Pfeil. Eine Verlinkung wird gelöscht, indem exakt der vorher verlinkte Text markiert und das "gebrochene Kettensymbol" geklickt wird.

Einfügen von fremden Texten
Beim Einfügen von fremdem Text bleibt die Formatierung bestehen. Daher sollte beim Einfügen von fremden Texten immer die Formatierung entfernt werden (entfernt auch Links etc.).
1. Fremden Text kopieren (STRG+C)
2. In Textfeld einfügen (STRG+V),
3. Ganzen Text markieren
4. Auf den Radierer klicken und darauf achten dass die Schriftgröße 14 px ist.

Verschieben von Elementen
Sehr nützlich ist auch die Funktion "Drag & Drop" mit der man Elemente (auch über verschiedene Seiten) verschieben kann.

Anlegen eines Seiten-Archivs
Um Seiten, die nur für Aktionszeiträume gebraucht werden, nicht jedes Jahr neu machen zu müssen, empfiehlt es sich eine versteckte "Archiv-Seite" anzulegen und die gerade nicht mehr gebrauchte Seite dort hin zu verschieben und aus der Navigation auszublenden. Verbergen Sie die Seiten auch vor Suchmaschinen (siehe Punkt 16). Wenn sie wieder gebraucht wird, passen Sie die Seite einfach an und schieben sie wieder an ihren Platz zurück.
4. Logo-Einbindung
Das Gruppenlogo zum Einbinden in den Webbaukasten kann im NABU-Publishing im NABU-Netz erstellt werden. Bitte beachten Sie: nach der Anmeldung im NABU-Netz, muss der NABU-Publishing-Service ggf. erst noch im Profil frei geschalten werden (Bitte Anleitung auf der Seite befolgen).
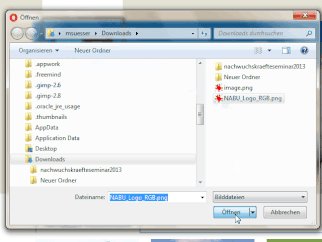
Öffnen Sie das NABU-Publishing-Portal und navigieren Sie dann zu Logos > NABU > NABU-Logo mit blauem Balken einzeilig bzw. für längere Gruppennamen (über 20 Zeichen) "zweizeilig" und klicken Sie dort auf "bearbeiten". Tragen sie dann im entsprechenden Feld den Namen ihrer Untergliederung ein, klicken sie auf aktualisieren und danach auf "Fertig stellen". Nach dem Check-out wird das Logo von uns geprüft und freigegeben. Sie erhalten dann per E-Mail einen Link mit dem sie Sie es als ZIP-Datei herunter laden können. Aus den in der ZIP-Datei angebotenen Bilddateien nutzen Sie für den Webbaukasten bitte die Datei mit dem Namen "NABU_Logo_mit_Balken_mittig_RGB.jpg".
Das Design der der Webbaukastenseite ist standardmäßig auf ein Logo mit einzeiliger Unterzeile angepasst. Wenn Ihre Gruppe ein Logo mit zweizeiliger Unterzeile hat, ändern Sie bitte im Design die Vorlage.
5. Titelbild
Mit dem Headercode 3.0 zeigt das Titelbild immer den aktuellen Vogel des Jahres. Das entsprechende Bild wird zentral vom Server des NABU ausgelesen und jeweils am Anfang des Jahres durch die Bundesgeschäftsstelle ausgetauscht. Das Titelbild auf der Startseite kann aber auch individuell ausgetauscht werden. Wie das geht, ist im nächsten Abschnitt erklärt.
So ändern Sie das zentral ausgespielte Vogel des Jahres-Titelbild in ein individuelles Titelbild
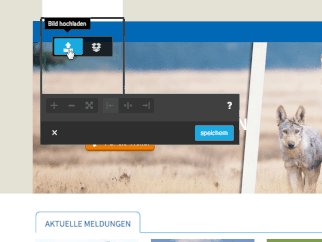
1. Ein Bild mit den Maßen 940x300 Pixel (= reguläres Headerbild) UND dasselbe Bild mit den Maßen 550x300 Pixel (Mobile Ansicht) auf einer beliebigen, versteckten Unterseite (ggf. muss diese neu angelegt werden) auf Ihrer Website als Bildelement einfügen.
2. Wichtig: In die Besucher*innenansicht wechseln. Diese findet sich oben rechts mit einem Klick auf das kleine Bildschirmsymbol.
3. Das Header-Bild mit der rechten Maustaste anklicken und „Bild-Adresse kopieren“ (manchmal auch „Grafik-Adresse kopieren“ wählen.
4. Auf Menü → Einstellungen → Head bearbeiten gehen.
5. Öffnen Sie mit der Tastenkombination Strg+F die Suchfunktion (klicken Sie am besten nicht IN, sondern NEBEN den Code). Geben Sie dort den Ausdruck „DEIN-BILD-URL.jpg“ ein. Anstelle dieses Ausdrucks setzen Sie nun den in Schritt 3 kopierten Bild-Link ein (bspw. mit der Tastenkombination Strg+V).

6. Die kopierte Bild-Adresse wird nach folgendem Muster aufgebaut sein: https://image.jimcdn.com/app/cms/image/transf/dimension=667x10000:format=jpg/..../image.jpg. Ändern Sie jetzt noch die Zahl von 667 in 940.
7. Löschen Sie nun in derselben Zeile vor „background-image:“ das /* und hinter „!important;“ das */. Dieser Schritt aktiviert den Code-Schnipsel.

8. Speichern!
9. Gehen Sie zurück zu Ihrer versteckten Seite, wechseln Sie in die Besuchsansicht und kopieren Sie die Adresse des Mobile-Ansicht-Bildes.
10. Wechseln Sie zurück zu Menü → Einstellungen → Head.
11. Suchen Sie nun mit Strg+F den Ausdruck „DEIN-MOBILE-BILD-URL.jpg“ und ersetzen Sie den Ausdruck innerhalb der Anführungszeichen durch die zuvor kopierte-Bild-Adresse.

12. Die kopierte Bild-Adresse wird nach folgendem Muster aufgebaut sein: https://image.jimcdn.com/app/cms/image/transf/dimension=667x10000:format=jpg/..../image.jpg. Ändern Sie jetzt noch die Zahl von 667 in 550.
13. Löschen Sie nun vor „background-image:“ das /* und hinter „!important;“ das */. Dieser Schritt aktiviert den Code-Schnipsel.

14. Speichern! Fertig.
Titelbild als Dia-Show einbinden
Etwas abwechslungsreicher ist es, wenn Sie anstatt eines festen Titelbilds eine Diashow einbinden.
1. Im Internet gibt es eine ganze Reihe von Webseiten mit denen man animierte Bilder, sog. GIFs erstellen kann. Geben Sie dazu "GIF erstellen" in eine Suchmaschine ein, es werden Ihnen eine ganze Reihe von Seiten angezeigt, z.B. https://online-umwandeln.de, https://gif-erstellen.com, https://www.canva.com
2. Laden Sie die Bilder, die in ihrer Diashow gezeigt werden sollen, im richtigen Bildformat 940x300 pixel auf diese Seite hoch
3. Stellen Sie die Darstellungszeit der einzelnen Bilder zwischen 3000 und 5000 ms ein, lassen Sie das GIF produzieren und laden Sie es herunter. Danach gehen Sie vor wie oben beschrieben.

Wichtig: Bitte daran denken, auch für die Mobile Ansicht, inklusive richtigem Bildformat (550x300 Pixel) ein GIF zu erstellen!
Call-to-Action-Button ausblenden
Fest im Titelbild integriert ist der orangefarbene "Call-to-action-Button" (CTA). Dieser verweist immer auf die Mitmachen-Seite. Das kann nicht geändert werden. Die Kampagnenfunktion lässt sich leider nicht datenschutzkonform integrieren. Daher darf die Mitmachen-Seite nicht gelöscht bzw. in eine andere Ebene verschoben werden. Allerdings kann der CTA-Button ausgeblendet werden. Gehen Sie dafür ins Menü → Einstellungen → Head bearbeiten. Suchen Sie mit der Suchfunktion den Ausdruck „unnecessary“ im Code. Fügen Sie direkt in der Zeile darüber den folgenden Code-Schnipsel komplett ein:
/* call-to-action ausblenden */
.jtpl-title__button {
visibility: hidden;
}

Titeltext auf hellen Hintergrundfotos besser lesbar machen
Über dem Titelbild liegt ein Textfeld das individuell verändert werden kann. Die Schrift ist in weiß angelegt. Auf hellen Hintergrundfotos ist der Text manchmal schlecht lesbar. Der folgende Codeschnipsel unterlegt den Text mit einem grauen Schatten, so dass er besser lesbar wird. Bitte unter <style type="text/css"> folgendes einfügen:
/*Titel mit Schatten unterlegen*/
.jtpl-title-img .j-website-title-content {
font-weight: 600;
color: #FFF;
line-height: 1;
font-size: 35px;
text-shadow: 0 0 5px black;
}
6. Bilder

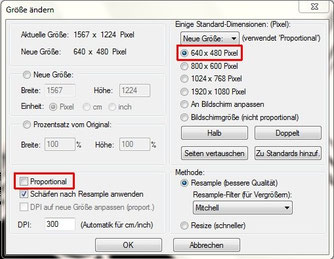
Im neuen Webbaukasten werden die Bilder einfach in der Größe angepasst und gleichzeitig für die Darstellung optimiert. Sie sollten allerdings darauf achten, dass alle Bilder ein einheitliches Verhältnis von Höhe zu Breite haben. Dies lässt sich z.B. sehr einfach mit der kostenlosen Bildbearbeitungssoftware Irfan View bewerkstelligen. Nutzen Sie dort die Funktion Bild > Größe ändern. Hier lässt sich bei querformatigen Bildern gut die Standard-Dimension 640x480 Pixel nutzen. Nehmen Sie vorher das Häkchen bei "Proportional" heraus und alle ihre Bilder haben das gleich Seitenverhältnis.
Bildersuche und Bildrechte
Die wichtigste Quelle für Bilder für Ihre Webseite ist die NABU-Bilddatenbank. Über diesen Link können Sie sich dort direkt und ohne Umweg über das NABU-Netz mit Ihrem NABU-Netz-Nutzernamen und -Passwort
anmelden. Informationen zur Nutzung der Datenbank finden Sie im unten stehenden PDF oder im NABU-Netz. Alle Bilder in der NABU-Bilddatenbank können von den Gruppen für die Verwendung im NABU-Kontext kostenlos genutzt werden.
Bitte unterstützen Sie den weiteren Aufbau der Bilddatenbank, indem auch Sie Ihre Bilder dort einstellen!
Eine weitere Möglichkeit frei verwendbares Bild- und Videomaterial zu erhalten ist die Presseseite von NABU.de. ACHTUNG: Bilder aus den Inhaltsseiten von www.NABU.de oder www.NABU-Netz.de zu verwenden, ist nicht pauschal erlaubt, da der NABU-Bundesverband oft nur eingeschränkte Bildrechte besitzt, die eine Weitergabe an NABU-Gliederungen nicht mit einschließt!
Vorsicht ist auch bei der Nutzung von "kostenlosen" Bilddatenbanken wie Adobe Stock, www.pixelio.de, www.istockphoto.com oder www.photocase.de geboten. Machen Sie sich sehr genau mit den Nutzungsrechten der einzelnen Bilddatenbanken vertraut, bevor Sie Bilder aus diesen Datenbanken auf Ihrer Webseite verwenden. Bei unsachgemäßer Verwendung von Bildern können im Nachhinein Honorarforderungen im drei- und vierstelligen Bereich auf Sie zu kommen!
Wichtig: Bei allen Bilder im Untertitel immer den Bildautor (Foto: NABU/ F. Mustermann) nennen und den Alternativ-Text ausfüllen. Wenn mehrere Bilder gezeigt werden sollen, bietet es sich an eine Bildergalerie einzubinden.
Wichtiger Hinweis bei Bildern mit Personen:
Werden Bilder mit Personen abgebildet, bedarf es grundsätzlich deren vorheriger Einwilligung. Das gilt insbesondere bei der Verwendung von Bildern, die Kinder zeigen! Hier ist äußerste Sorgfalt geboten: Bei Kindern unter 16 Jahren bedarf es der Genehmigung der Eltern. Jugendliche ab 16 Jahre können ihre Einwilligung selbst erteilen. Ausführliche Informationen rund um den Persönlichkeitsschutz bei der Veröffentlichung von Bildern gibt es im NABU-Netz.
Einstellen von Presseartikeln
Wenn die Presse über die eigene Gruppe berichtet hat, möchte man die Artikel auch gerne als Scan auf der eigenen Homepage zeigen. Doch Achtung: das Einstellen fremder Artikel ist nicht erlaubt! Die Rechte für den Text liegen beim Autor. Wenn Sie fremde Artikel einstellen möchten, müssen Sie unbedingt die Nutzungsrechte für den Text einholen. Eine generelle Freigabe wie „Abdruck durch die Redaktion freigegeben“ reicht nicht aus! Der Artikel muss sowohl von der Zeitung als auch vom Autor selbst schriftlich freigegeben werden. Sprechen Sie die Zeitung und den Autoren direkt an und setzen Sie den Freigabevermerk zu dem jeweiligen Artikel. Ist der Artikel mit einem Foto illustriert, das von einem Pressefotografen gemacht wurde, brauchen Sie auch von diesem ein schriftliches Einverständnis für die Veröffentlichung. Einfacher ist es da den entsprechenden Artikel im Online-Angebot der Zeitung zu verlinken. Hier allerdings regelmäßig prüfen, ob der Artikel noch online ist, so dass der Link nicht ins Leere führt.
7. Reiter-Element
Hinweis: Das Reiter-Widget, über das sich verschiedene Feeds einbinden lassen, ist in seiner derzeitigen Form nicht datenschutz-konform. Wir arbeiten an einer aktualisierten Version.
Nutzen Sie stattdessen zunächst die einfache Version, die bereits auf der Startseite angelegt ist.
Ein weiteres prägnantes Element von NABU.de ist das sogenannte Reiter-Element, in dem aktuelle Meldungen und
die Auftritte des NABU auf den verschiedenen Social Media-Plattformen, wie Facebook, Twitter und Youtube eingebunden sind.
Für den Webbaukasten gibt es dieses Element in zwei verschiedenen Versionen: die einfache Variante, ein Spalten-Element in das Überschriften, Bilder und Teasertext eingebunden sind, steht auf der Startseite. Dieses müssen sie nur noch mit Ihren Bildern und Texten befüllen und auf die entsprechenden Unterseiten verlinken. Sie können alternativ auch ein Jimdo-Blog-Modul anlegen und darauf verlinken.
Alternativ haben wir auch ein Reiter-Widget programmieren lassen, in das Sie verschiedene Feeds (Jimdo-Blog, NABU.de-Newsfeed, Twitter, Facebook und Youtube) automatisch einbinden können. Die bisherige Version ist nicht mehr daten-schutzkonform und wird überarbeitet. Sobald eine neue Version vorliegt, werden wir sie hier zum Download anbieten.

8. Die NABU-Termindatenbank
Hinweis: Die bisher angebotene Einbindung der NABU-Termindatenbank per iframe ist nicht datenschutz-konform. Wir arbeiten an einer aktualisierten Version.
In den NABU-Terminkalender kann jeder Veranstalter – ganz gleich, ob NABU, NAJU oder LBV-Exkursionen, Vorträge, Versammlungen, Arbeitseinsätze und Fortbildungsveranstaltungen eintragen. Ein großer Vorteil der Eingabe der eigenen Gruppen-Termine in die NABU-Termindatenbank ist, dass diese nur einmal zentral eingegeben werden müssen, dann aber sowohl auf den Seiten des Bundesverbandes als auch der Landesverbände, der eigenen Gruppen-Website oder dem NABU-Newsletter ausgelesen werden.
So tragen Sie Ihre Termine ein
Am einfachsten ist es, alle Termine, entsprechend den Vorgaben, gesammelt in die unten stehende Excelliste einzutragen. Schicken Sie die ausgefüllte Excelliste an termindatenbank@nabu.de. Wir importieren die Daten dann in die zentrale NABU-Termindatenbank. Sie können einzelne Termine auch direkt über die NABU-Webseite einzutragen. Gehen Sie dazu auf www.NABU.de/termine und verwenden Sie das Formular unter „Neuen Termin melden“. Eine Änderung können Sie auch auf dieser Seite durch geben. Gehen Sie dazu auf "Termin ändern". Wichtig: tragen Sie in der Excelliste in der Spalte "Kontaktperson" als erstes den Namen Ihrer NABU-Gruppe ein, so dass Sie die Termine nachher nach ihrem Gruppennamen filtern können.
So binden Sie die Termindatenbank auf Ihrer Webbaukasten-Seite ein

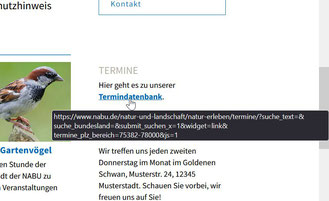
Gehen Sie auf www.NABU.de/termine und klicken Sie in der rechten Seitenspalte auf den Button "Termine in Webseite einbinden". Beim Punkt "Layout" wählen sie "Jimdo/Link" und geben dann ihre Postleitzahlen bzw. Postleitzahlbereiche ein. Wichtig: Postleitzahlbereiche werden über - getrennt, einzelne Postleitzahlen per Komma, dabei dürfen keine Leerzeichen verwendet werden. Bsp: 75300-78900,75382,75390,76589.

Den generierten Link in die Zwischenablage kopieren und dann auf der eigenen Webbaukasten-Seite einen entsprechenden Text-Hinweis verlinken .
9. Social Media Icons
Im Footer-Bereich der Startseite sind - wie auf www.NABU.de - die Social Media-Seiten des NABU-Bundesbandes über kleine Icons verlinkt. In der ursprünglichen Version des neuen Webbaukastens waren hier Share-Buttons eingebunden. Diese haben wir aus datenschutzrechtlichen Gründen wieder entfernt
Wir raten allen Gruppen dringend an, die Jimdo Share-Buttons sowie die Seiteninhaltselemente "Facebook", "Twitter" und Google+" nicht ihren Webbaukasten-Seiten zu
verwenden!
Die Icons sind über eine Bildergalerie eingebunden und können selbstverständlich auch auf die Ihre eigene Facebook-, Instagramm- bzw. Twitter-Seite verlinkt werden. Das Mail-Icon müssen Sie dann auch noch auf Ihre eigene E-Mail-Adresse verlinken.
10. NABU-Favicon
Ein Favicon ist ein kleines Bild und dient der Wiedererkennung der Seite. Es wird in der Adresszeile bzw. dem Tab des Browsers angezeigt und als Symbol für Lesezeichen (Bookmarks) des Browsers verwendet. Laden Sie die angehängte ZIP-Datei herunter und entpacken Sie die Datei "favicon_webbaukasten.ico".
Gehen Sie dann in die Bearbeitungsleiste und laden die .ico-Datei unter Menü > Einstellungen > Funktionen > Favicon hoch.
11. NABU-TV
Der NABU hat einen eigenen Kanal bei Youtube. Alle Videos von dort können auf der NABU-Webbaukastenseite problemlos eingebunden werden. Wie es geht erklärt diese Hilfeseite von Jimdo.
12. Eigene Video- und Audiodateien einbinden
Videodateien lassen sich in Jimdo - wie oben beschrieben - am einfachsten über externe Plattformen wie Youtube oder Vimeo einbinden. Wenn Sie Ihr Video auf keine dieser Plattformen hochladen möchten oder eine Audiodatei einbinden wollen, geht dies auch, ist aber etwas aufwändiger.
Beispiel-Video
Damit Sie sehen wie das Ergebnis aussieht, haben wir hier ein kurzes Video aus dem Beweidungsprojekt des NABU Eisenberg/Leininger Land eingebunden. Bitte beachten Sie bei den URL-Adressen im Code, dass wir in diesem Fall das Video direkt von der Seite des NABU Eisenberg/Leininger Land einbinden. Lediglich das Standbild wird von dieser Seite gezogen.
13. Online-Spende
Auch für NABU-Gruppen gibt es die Möglichkeit ein Online-Spendenformular einzubinden. Wie es gemacht wird haben wir für Sie in einer kurzen Anleitung zusammen gestellt.
Folgende Funktionen sind erst nach dem Upgrade zur Pro-Version verfügbar
14. E-Mails einrichten
Nach dem Upgrade zur Pro-Version ist in ihrem Webbaukasten eine sogenannte Alias-Adresse enthalten. Dabei handelt es sich um eine E-Mail-Weiterleitung. Es ist nicht mit einem Postfach verbunden. Alle E-Mails, die an diese E-Mail geschickt werden, werden automatisch an das echte (in den Einstellungen hinterlegte) E-Mail-Konto weitergeleitet.
Zu Ihrer Webseite können Sie entweder einzelne E-Mail-Adressen oder ein Paket mit zehn Mail-Adressen hinzubuchen. Für Gruppen empfiehlt es sich zumindest eine Mail-Adresse hinzuzubuchen, die dann mit der Domain verbunden ist und über die der Kontakt zur Gruppe erfolgen kann.
Wir empfehlen der E-Mail einen sehr allgemeinen Namen zu geben, z.B. info@nabu-musterstadt.de oder nabu@nabu-musterstadt.de. Bei der Alias-Adresse, die automatisch an andere
E-Mailadressen weitergeleitet werden, empfiehlt es sich diese nach einer bestimmten Funktionen innerhalb der Gruppe zu benennen, z.B. vorstand@nabu-musterstadt.de oder
webmaster@nabu-musterstadt.de. So ist die Funktion innerhalb der Gruppe nach außen hin immer unter einer gleichbleibenden E-Mail-Adressen zu erreichen und wenn die
entsprechende Person wechselt, wird einfach die Weiterleitung auf diese neue Person geändert. Hier erfahren Sie wie Sie für die E-Mail-Konto einrichten und
dieses auch per Web-Mail abrufen können.
Bitte denken Sie unbedingt daran, Ihre E-Mail-Adresse im Footer und im Kontaktformular zu ändern, damit Sie auch die Nachrichten über
das Kontaktformular erhalten.
15. SEO - Webseiten-Optimierung für Suchmaschinen
Damit Ihre Seite auch von Suchmaschinen gefunden und weit vorne bei den Suchergebnissen angezeigt wird, gibt es verschiedene Kniffe zur Suchmaschinen-Optimierung (SEO).
- Alternative Bildtexte ausfüllen.
- Unter Google & Co für alle neuen Seiten Seitentitel und Seitenbeschreibungen anlegen.
- Wichtig ist auch, dass ihre Seite von anderen Seiten verlinkt wird, also z.B. von Ihrer Gemeinde, Ihrem NABU-Kreisverband und vom NABU-Bundesverband. Schicken Sie dazu einfach eine E-Mail an verband@NABU.de mit der URL Ihrer neuen Seiten, damit wir Ihre Seite in die Gruppensuche aufnehmen können.
16. Versteckte und Passwortgeschützte Seiten anlegen

Verborgene Seiten auch vor Google & Co. verstecken
Wenn Sie Seiten, wie z.B. diese Service-Seite, aus der Navigation ausblenden, können sie zwar nicht mehr über Navigation erreicht werden, werden aber weiterhin von Suchmaschinen wie Google, Bing o.ä. gefunden. Damit diese Seite auch von Suchmaschinen nicht gefunden wird, sollten Sie Folgendes tun:
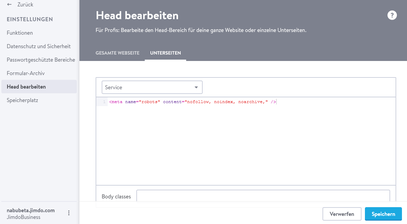
1. Gehen Sie ins Menü > Einstellungen > Head bearbeiten > Reiter: Unterseiten
2. Wählen Sie oben im Menü die entsprechende Unterseite aus, die Sie verbergen möchten
3. Fügen Sie folgenden Ausdruck ein:
<meta name="robots" content="nofollow, noindex, noarchive" />
5. Speichern nicht vergessen!
Interne Seiten anlegen
Sie können Ihre Webseite auch als Ablageort für die gemeinsame Arbeit in der Gruppe nutzen, in dem sie auf einer versteckten und Passwort geschützten Seite Dokumente wie z.B. Vorstandsprotokolle, Anleitung etc. hinterlegen.
So gehen Sie dabei vor:
- Legen Sie eine neue Seite z.B. mit dem Namen "Intern" an und verstecken Sie diese in der Navigation indem Sie auf das Auge klicken.
- Unter Menü > Einstellungen > Passwort geschützter Bereich können Sie nun für diese Seite ein Passwort vergeben.
-
Um diese Unterseite auch vor Google & Co zu verstecken gehen Sie wie oben gezeigt vor.
- Die URL wird aus de URL der Seite und den Unterseiten zusammen gesetzt. Bsp: www.nabu-musterstadt.de/intern/vorstand. So können Sie den direkten Link auch weitergeben, wenn die Seite in der Navigation ausgeblendet ist.
17. Hilfe
Sollten Sie einmal nicht weiter kommen gibt es verschiedene Hilfsangebote, die Sie nutzen können:
- Jimdo-Support rechts in der Bearbeitungsleiste oder unter hilfe.jimdo.com. Hier sind alle Fragen rund um die verschiedenen Funktionen des Webbaukastens sehr einfach und ausführlich erklärt.
- Wurden Sie in der Hilfe nicht fündig? Dann schreiben Sie doch an den Jimdo Call-Center unter pro@jimdo.com (erst nach dem Upgrade auf die Pro-Version möglich). Oder stellen Sie Ihre Frage direkt im Menü unter "Fragen".
- Haben Sie NABU-spezifische Fragen z.B. zur Termin- oder Bilddatenbank oder zum Logogenerator im Web-to-print wenden Sie sich bitte an webbaukasten@NABU.de. Außerdem gibt es eine Gruppe "NABU-digital" im NABU-Netz in der sich viele NABU-Webmaster von Gruppenseiten zusammen geschlossen haben und sich gegenseitig mit Rat und Tat zur Seite stehen. Melden Sie sich einfach an!